1 # HOLE_TO_ANOTHER_UNiVERSE##############################
2 # TO####################################################
3 # ANOTHER###############################################
4 # UNiVERSE##############################################Hole To Another Universe
One day my blog will RETURN true when run from the command line!









Love Is Never Wasted - ReMoved Part 3 from HESCHLE on Vimeo.












Bob Marley Legend full album Artifacts - Between A Rock And A Hard Place 1994 FULL ALBUM Dr Dre - The Roadium Mix Tape - Criminal











AUTHENTiC_U_T_I_GRAFFiTi
Shit like this why they prostituted everyone

Coral, we will be exonerated and reunified, Kelela had a baby
LYRiCS, write down every name and look them up on Wikipedia
MiSTER_RAVEN is an old mentor&fan&freind of mine from The SouthEast
NiJA_YA_MAMACOUSINAUNTIEBIGYMCASTYELESITERTHING_GOT_NU_MUZiK
The Land That Time Forgot







See the Pen SELASSiE_HOUSE_ViDEO_PLAYER by ThakaRashard (@thakarashard) on CodePen.
So Coral,
if you look up James Abbe’s JazzEra work you can see the pic I was trying to show you. That hotlinking politics is stalking, its the art district, they raped and kidnapped your mommy and destroyed our DJ equipment and art supplies… So what do you expect… Anyway, I coded some dope shit fo ya mamaAuntiEmamaCouzin thing LiGHTSKiNKEiSHA and now im getting blocked from logging into CODEPEN.IO of all PLACES So I dont know how long the suppression will continue,m but when last you seen a post froim Oprah herself or when have you seen Muna with Sartu? Sartu say she miss her sisters im trying to tell people she kidnapped and they rapin her too just like ya mama

404
I'm afraid you've found a page that doesn't exist on CodePen. That can happen when you follow a link to something that has since been deleted. Or the link was incorrect to begin with.
Sorry about that. We've logged the error for review, in case it's our fault.
Go to the homepage
Contact Support
Visit Documentation

New York City 1997 What’s on the rooftops of New York’s most famous skyscrapers? - IT’S HISTORY Chrome Developer Tools Tutorial - How to Inspect Elements and Test CSS
LOS ANGELES: OLDEST KNOWN PHOTOGRAPHS, A true Old World compilation, Antiquitech, Aqueduct, Tunnels

How Tatler cover star Tallulah Bankhead became the inspiration for Disney’s Cruella de Vil


Can we talk about web design? NYPLBase The Library’s rapid prototyping system and design pattern library







Jekyll_Headings
HEADiNG1
HEADinG2
HEADiNG3
HEADinG4
HEADiNG5
HEADiNG6
HTML_HEADiNGS
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
# Jekyll_Headings
<hr>
# HEADiNG1
## HEADinG2
### HEADiNG3
#### HEADinG4
##### HEADiNG5
###### HEADiNG6
<hr>
# HTML_HEADiNGS
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<hr>
1 # HOLE_TO_ANOTHER_UNiVERSE##############################
2 # TO####################################################
3 # ANOTHER###############################################
4 # UNiVERSE##############################################Dear Coral, Tori and Erika did well, I wanna hear your music
DEAR_CORAL
Ill Find you, I miss you
Share this post with ur mom! I think she would dig Cyhi and this Kanye presented Gospel_Song ##EVERYHOUR_iS_AN_AUDiO_ODDESSEY
New Edition - If It Isn’t Love (Official Music Video)

See the Pen CodePen Home Learn CSS - Extrinsic sizing vs intrinsic sizing by ThakaRashard (@thakarashard) on CodePen.

First Track!!!
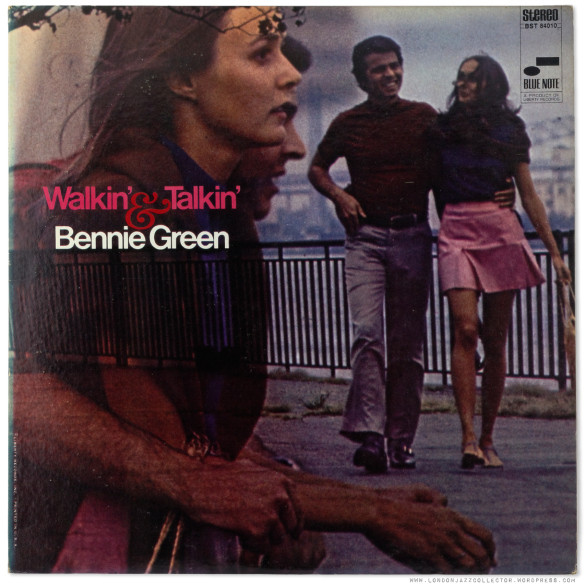
Im digging through some books at Central Library and discovering a lot of STELLAR_BLUE_NOTE_JAZZ_RECORDS
You can configure your GitHub Pages site to publish

me & ya_Mamah act like dis…
GRAPHiC_DESiGN_RESOURCES
Overcoming Imposter Syndrome By Developing Your Own Guiding Principles ::even4pplWHOknewUiNahPassLifetime Design is one of those disciplines that has a very low barrier to entry. But what isn’t so easy is acquiring the softer skills that you’ll need when entering this job market. Unfortunately, not everyone has access to a mentor or a guide, which is why we often have to rely on “working it out” by ourselves. In this article, Luis Ouriach tries to help you in this task so that you can walk into the design critique meetings with more confidence and really deliver the best representation of your ideas. ReadMore… Color Tools And Resources Free Open-Source Icons Developer Decisions For Building Flexible Components One of the key skills of a front-end developer is to be able to take designs and turn them into code. These designs are often presented as static mock-ups, which visualize the “ideal” experience of browsing the website. ReadMore
The Guide To Windows High Contrast Mode In this article, we’ll see how to make our sites friendly for Windows High Contrast Mode. We’ll check a good set of practices we can use for that purpose, and we’ll see the use of the media query forced-colors and its toolset to tweak our website as needed…ReadMore

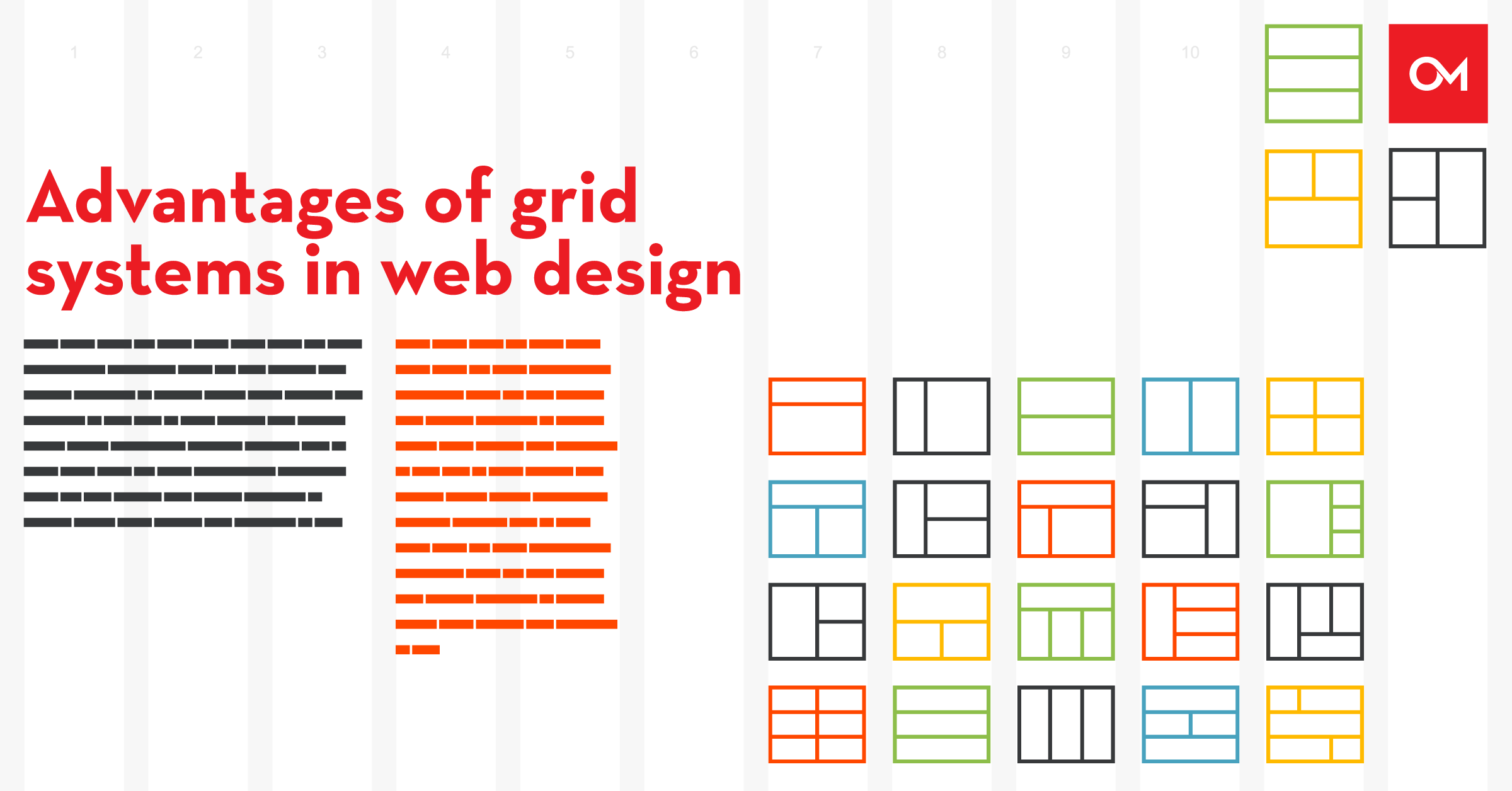
A grid system provides an easy way for designers to structure and present content and images in an organized, manageable, and readable way… ReadMore

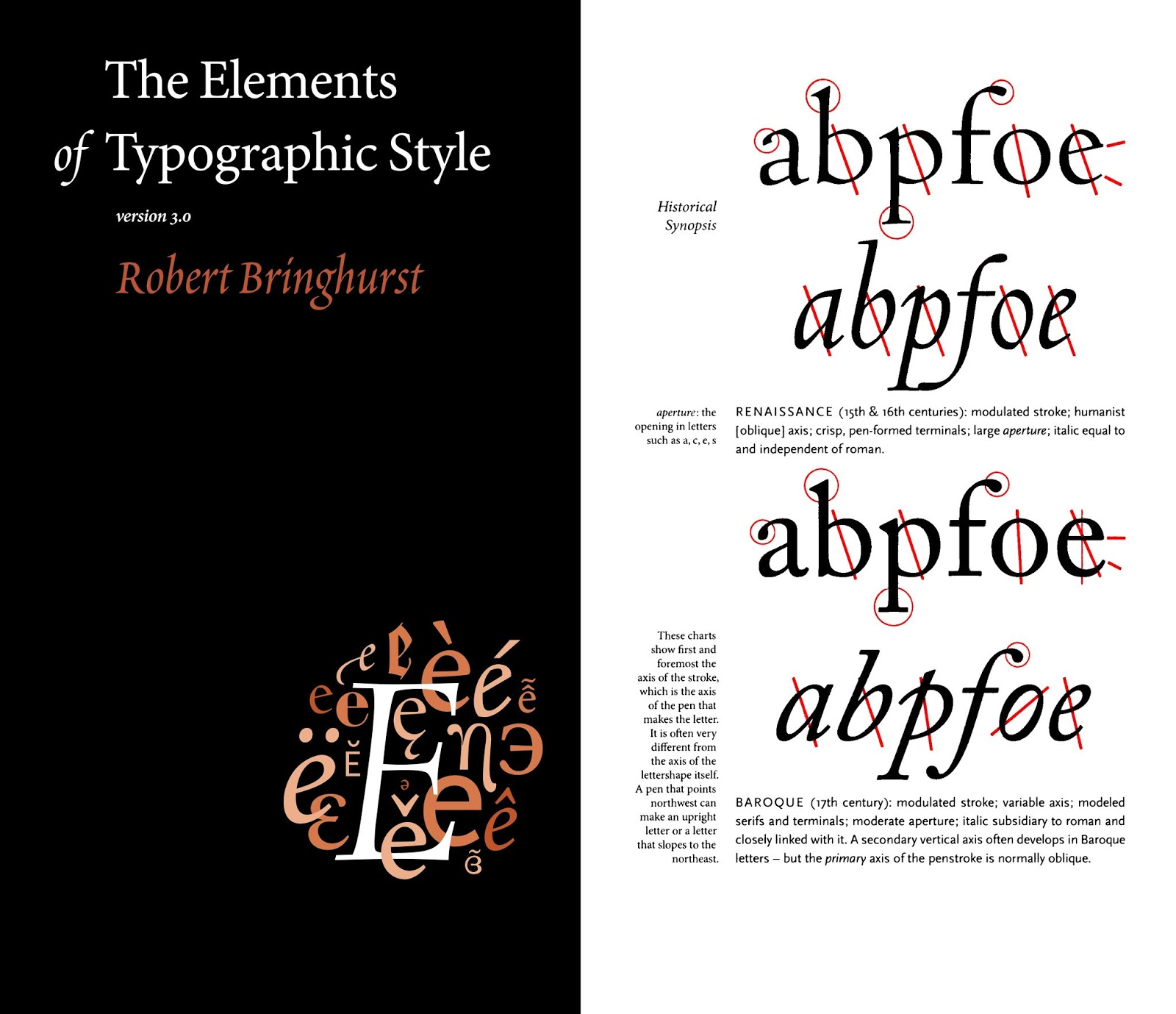
The Elements of Typographic Style Robert Bringhurst 1992
| [5 Classic Books Every Designer Should Have by Margaret Penney | November 11, 2016](https://www.sessions.edu/notes-on-design/5-classic-books-every-designer-should-have/) |

NASA Graphics Standards Manual (NHB 1430.2) (January 1976)



Design a responsive site with em-based sizing
“Teenage Mutant Ninja Turtles (1990)” Theatrical Trailer


1 # HOLE_TO_ANOTHER_UNiVERSE##############################
2 # TO####################################################
3 # ANOTHER###############################################
4 # UNiVERSE##############################################layout: default —
Text can be bold, italic, strikethrough or keyword.
There should be whitespace between paragraphs.
There should be whitespace between paragraphs. We recommend including a README, or a file with information about your project.
Header 1
This is a normal paragraph following a header. GitHub is a code hosting platform for version control and collaboration. It lets you and others work together on projects from anywhere.
Header 2
This is a blockquote following a header.
When something is important enough, you do it even if the odds are not in your favor.
Header 3
// Javascript code with syntax highlighting.
var fun = function lang(l) {
dateformat.i18n = require('./lang/' + l)
return true;
}
# Ruby code with syntax highlighting
GitHubPages::Dependencies.gems.each do |gem, version|
s.add_dependency(gem, "= #{version}")
end
Header 4
- This is an unordered list following a header.
- This is an unordered list following a header.
- This is an unordered list following a header.
Header 5
- This is an ordered list following a header.
- This is an ordered list following a header.
- This is an ordered list following a header.
Header 6
| head1 | head two | three |
|---|---|---|
| ok | good swedish fish | nice |
| out of stock | good and plenty | nice |
| ok | good oreos |
hmm |
| ok | good zoute drop |
yumm |
There’s a horizontal rule below this.
Here is an unordered list:
- Item foo
- Item bar
- Item baz
- Item zip
And an ordered list:
- Item one
- Item two
- Item three
- Item four
And a nested list:
- level 1 item
- level 2 item
- level 2 item
- level 3 item
- level 3 item
- level 1 item
- level 2 item
- level 2 item
- level 2 item
- level 1 item
- level 2 item
- level 2 item
- level 1 item
Small image

Large image

Definition lists can be used with HTML syntax.
- Name
- Godzilla
- Born
- 1952
- Birthplace
- Japan
- Color
- Green
Long, single-line code blocks should not wrap. They should horizontally scroll if they are too long. This line should be long enough to demonstrate this.
The final element.
</span>