1 # HOLE_TO_ANOTHER_UNiVERSE##############################
2 # TO####################################################
3 # ANOTHER###############################################
4 # UNiVERSE##############################TiNASHE#########Hole To Another Universe
One day my blog will RETURN true when run from the command line!
Synopsis and plot overview of Shakespeare’s Hamlet
TL;DR (may contains spoilers):
Hamlet sees his dead dad’s ghost, pretends to go crazy with revenge, actually goes crazy with revenge (debatable), and everyone dies.

WHY_YALL_PROSTiTUTED??
And crossed me out, “CHICKEN”!?
| [Red Eye Mobb | Cleveland, Ohio - 2021 Meeting](https://www.youtube.com/watch?v=tM_iG1X02rA) |

Better Use Of Leisure Time (1950)



A Guide To Attracting Clients To Your Agency
Build your own Linux operating system from source files using the Linux From Scratch book. In this series of videos they install Linux From Scratch step-by-step. Each video follows each chapter in the LFS 10.1 book.
- KERNOTEX COMPUTER_SCiENCE_TRAiNiNG_MATERiALS
READ_LiNUX_FROM_SCRATCH_HERE_iN_HTML
FLAUJA’E Can give you tips!
Cacti monitors the performance and usage of devices. <img src=https://assets.hermes.com/is/image/hermesedito/P_11_1984_Birkin_cover?fit=wrap%2C0&wid=1000”>

New Edition - If It Isn’t Love (Official Music Video)
GRAPHiC_DESiGN_RESOURCES
Overcoming Imposter Syndrome By Developing Your Own Guiding Principles ::even4pplWHOknewUiNahPassLifetime Design is one of those disciplines that has a very low barrier to entry. But what isn’t so easy is acquiring the softer skills that you’ll need when entering this job market. Unfortunately, not everyone has access to a mentor or a guide, which is why we often have to rely on “working it out” by ourselves. In this article, Luis Ouriach tries to help you in this task so that you can walk into the design critique meetings with more confidence and really deliver the best representation of your ideas. ReadMore… Color Tools And Resources Free Open-Source Icons Developer Decisions For Building Flexible Components One of the key skills of a front-end developer is to be able to take designs and turn them into code. These designs are often presented as static mock-ups, which visualize the “ideal” experience of browsing the website. ReadMore
The Guide To Windows High Contrast Mode In this article, we’ll see how to make our sites friendly for Windows High Contrast Mode. We’ll check a good set of practices we can use for that purpose, and we’ll see the use of the media query forced-colors and its toolset to tweak our website as needed…ReadMore

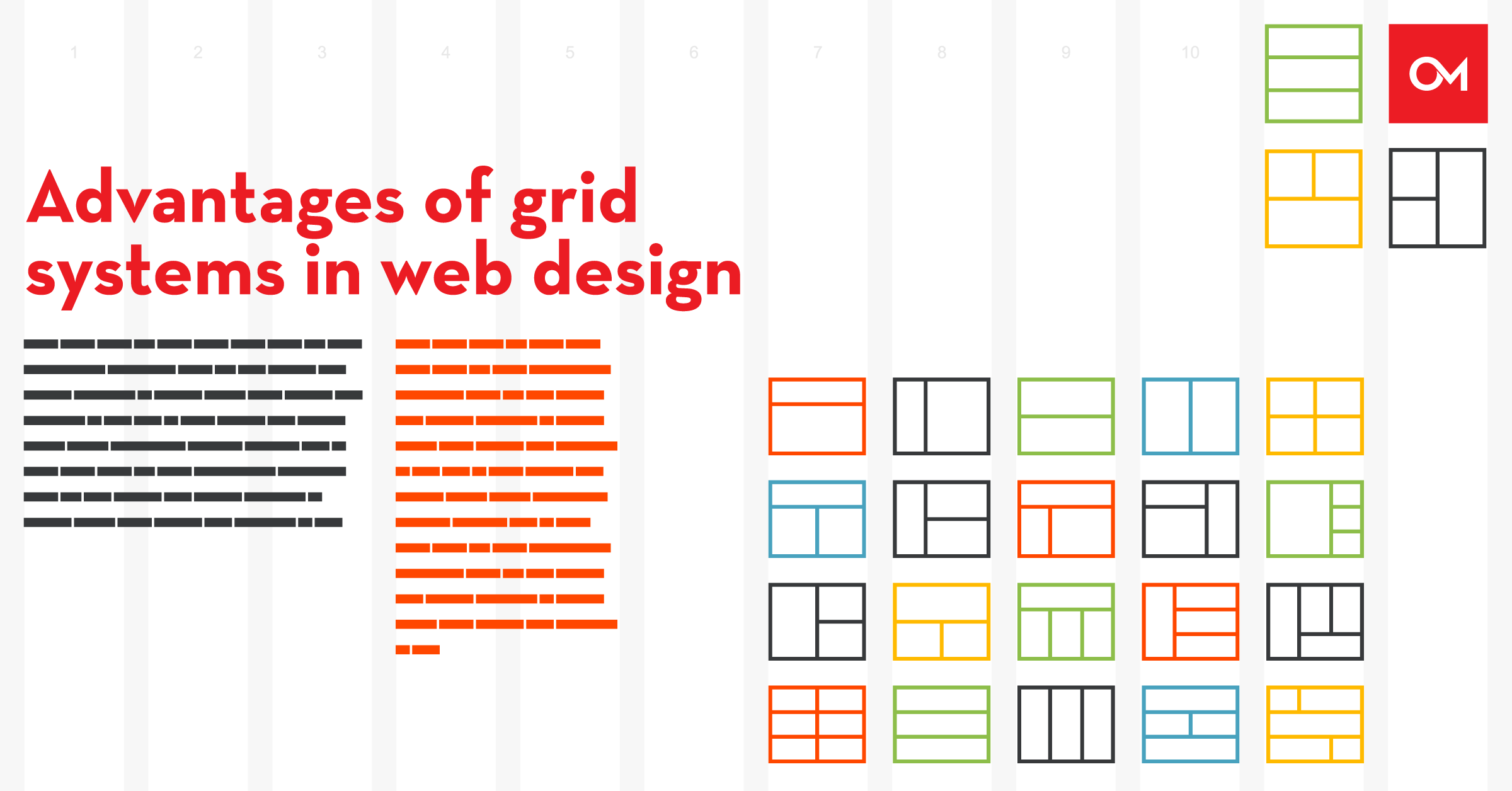
A grid system provides an easy way for designers to structure and present content and images in an organized, manageable, and readable way… ReadMore

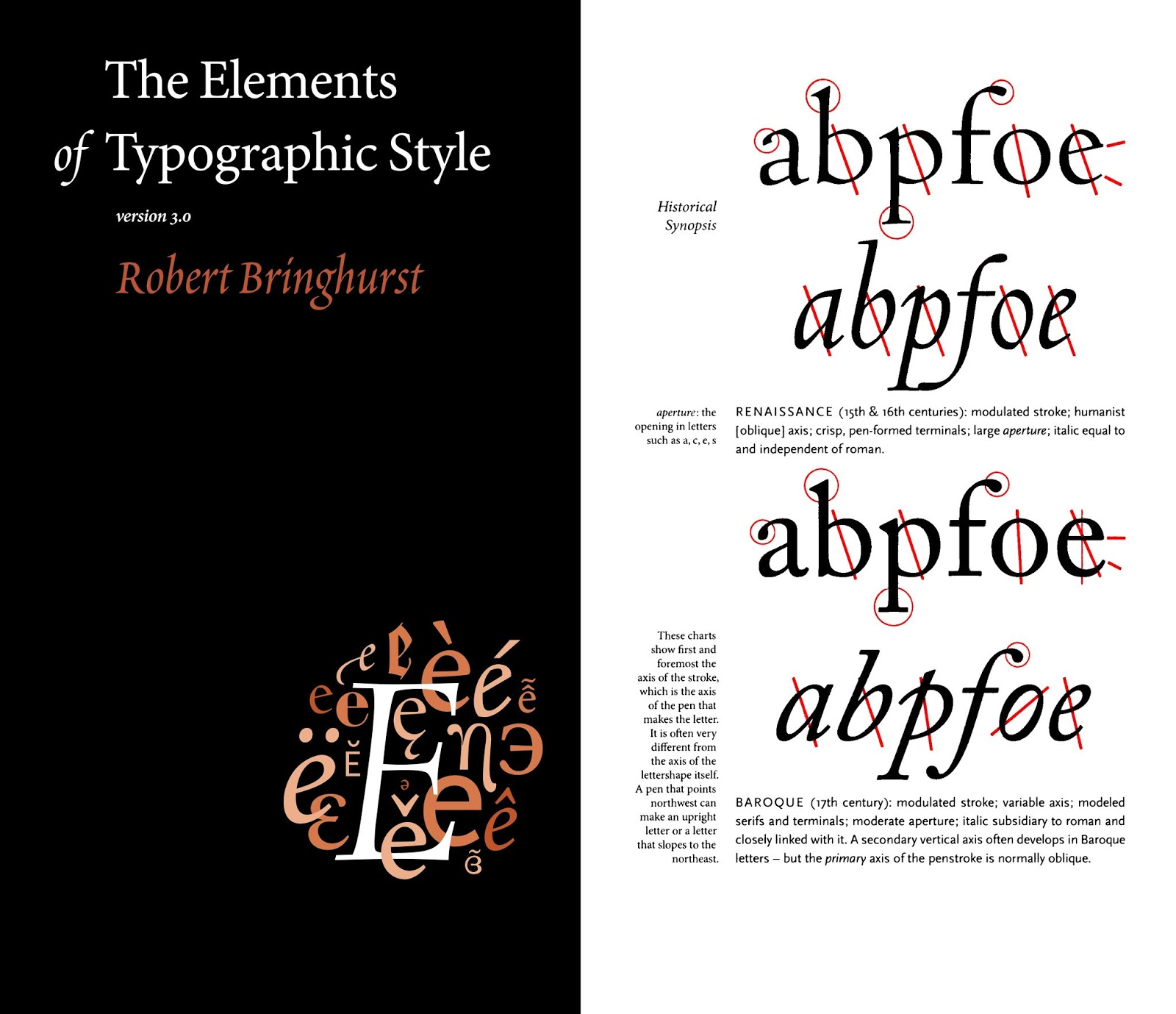
The Elements of Typographic Style Robert Bringhurst 1992
| [5 Classic Books Every Designer Should Have by Margaret Penney | November 11, 2016](https://www.sessions.edu/notes-on-design/5-classic-books-every-designer-should-have/) |

NASA Graphics Standards Manual (NHB 1430.2) (January 1976)

Design a responsive site with em-based sizing
“Teenage Mutant Ninja Turtles (1990)” Theatrical Trailer


1 # HOLE_TO_ANOTHER_UNiVERSE##############################
2 # TO####################################################
3 # ANOTHER###############################################
4 # UNiVERSE##############################################layout: default —
Text can be bold, italic, strikethrough or keyword.
There should be whitespace between paragraphs.
There should be whitespace between paragraphs. We recommend including a README, or a file with information about your project.
Header 1
This is a normal paragraph following a header. GitHub is a code hosting platform for version control and collaboration. It lets you and others work together on projects from anywhere.
Header 2
This is a blockquote following a header.
When something is important enough, you do it even if the odds are not in your favor.
Header 3
// Javascript code with syntax highlighting.
var fun = function lang(l) {
dateformat.i18n = require('./lang/' + l)
return true;
}
# Ruby code with syntax highlighting
GitHubPages::Dependencies.gems.each do |gem, version|
s.add_dependency(gem, "= #{version}")
end
Header 4
- This is an unordered list following a header.
- This is an unordered list following a header.
- This is an unordered list following a header.
Header 5
- This is an ordered list following a header.
- This is an ordered list following a header.
- This is an ordered list following a header.
Header 6
| head1 | head two | three |
|---|---|---|
| ok | good swedish fish | nice |
| out of stock | good and plenty | nice |
| ok | good oreos |
hmm |
| ok | good zoute drop |
yumm |
There’s a horizontal rule below this.
Here is an unordered list:
- Item foo
- Item bar
- Item baz
- Item zip
And an ordered list:
- Item one
- Item two
- Item three
- Item four
And a nested list:
- level 1 item
- level 2 item
- level 2 item
- level 3 item
- level 3 item
- level 1 item
- level 2 item
- level 2 item
- level 2 item
- level 1 item
- level 2 item
- level 2 item
- level 1 item
Small image

Large image

Definition lists can be used with HTML syntax.
- Name
- Godzilla
- Born
- 1952
- Birthplace
- Japan
- Color
- Green
Long, single-line code blocks should not wrap. They should horizontally scroll if they are too long. This line should be long enough to demonstrate this.
The final element.
</span>